Як шрифт і колір заохочують до уважного читання текстів.
Дизайнер інтерфейсів Раян Хетч вважає, що медіа переживають кризу, бо їм складно втримувати увагу читачів, які гортають стрічку і часто не читають більше ніж заголовки. Швидкість знижує критичність мислення. Але для читачів значення має не тільки інформація, але і те, як її подають. Тому Раян розмірковує, чи можуть медіа з допомогою дизайну зробити читання більш зручним і, завдяки цьому, менш поверховим. MediaLab адаптував статтю Раяна і пояснив принципи повільного дизайну, про які він згадує.
На конференції у Денвері креативний директор із Нью-Йорка Джефрі Зельдман зробив доповідь під заголовком «Повільний дизайн для швидкого світу». Він почав з того, що сучасний світ пристосований до швидкості і вона може бути доброю. Наприклад, коли ви заповнюєте адресну форму чи оплачуєте кросівки через інтернет.
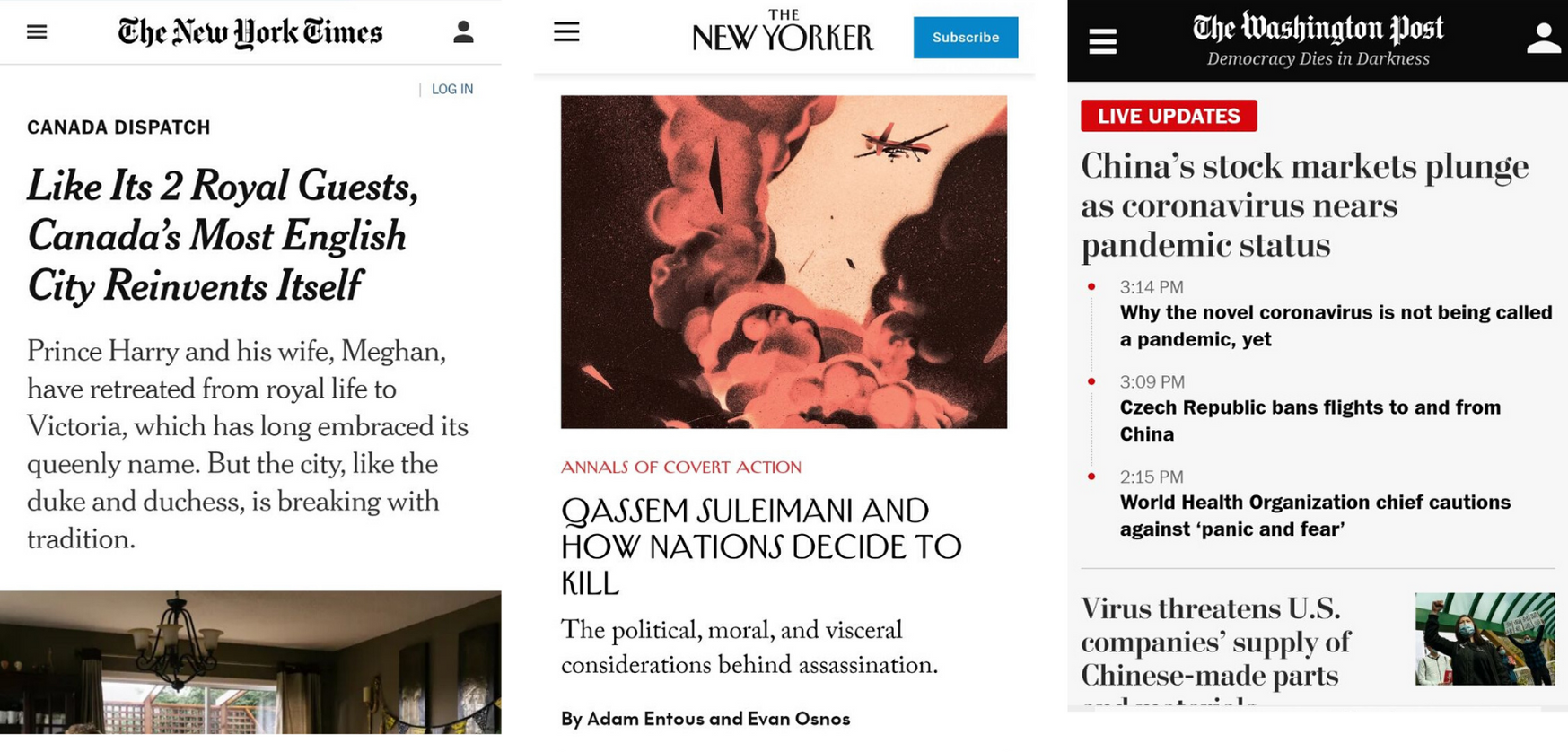
Але досвід швидкості і приємний досвід — різні речі. Особливо коли йдеться про контент, який потребує концентрації і глибокого занурення, щоб розуміти його, як-от новини. Для ілюстрації Джефрі показав скріншоти з сайтів The New York Times, Washington Post, The New Yorker і ProPublica.

Скріншоти мобільної версії The New York Times, The New Yorker, Washington Post
Всі вони зручні, враховують особливості уваги і сприйняття інформації, відповідно дозволяють зосередитися на контенті. Ці сайти наповнені повітрям порівняно з тими, на яких постійно з’являються вікна з питаннями чи вмикаються відео з автовідтворенням. У дизайні інтерфейсів під «повітрям» мають на увазі вільний простір на сторінці: поля, міжрядкові інтервали. Вже тільки завдяки відсутності реклами ті ресурси не навантажують увагу читачів. Не тільки це об’єднує їх. Дизайнери, які їх проектували, дуже уважно підійшли до вибору розміру шрифтів: вони є не менші ніж 16-го кегля. Наприклад, Medium використовує шрифти 21-го кегля, як і The New Yorker.
Джефрі переконаний, що великий шрифт, відсутність зайвих деталей, дотримання стилю, баланс простору і об’єктів, формують читабельність, сприяють засвоєнню суті і зупиняють читача, коли він готовий просто прогортати тексти.
Наприклад, великий шрифт дозволяє віддалитися від екрану. Коли людина натрапляє на текст великими шрифтом, вона буквально відхиляється від смартфону, змінюється положення її тіла, випрямляється спина, зменшується навантаження на очі. Погодьтеся, легше читати, якщо не треба тримати екран перед носом чи ніс перед екраном. І тоді людина читає повільніше, споживає контент у тому темпі, який дозволяє осмислити його.
Повільний темп — це добре для матеріалів, які потребують зосередженості та скрупульозності у читанні, він дозволяє бути критичним, коли матеріал цього вимагає.
Чи доводять якісь дослідження зв’язок між критичним мисленням і різними способами візуальної подачі інформації? Риторичне запитання. Для Джефрі його теорія підтверджується відчуттями і спостереженнями за людьми, які читають.
Більший шрифт, вільні поля, цілісний стиль і відсутність зайвого — це характеристики книг, а їх ми читаємо по-іншому, ніж тексти на сайтах. Не намагаємося якомога швидше дочитати сторінку, а зосереджуємося на розвитку сюжету чи історії. Цими ж засобами дизайну можна оперувати при верстці текстів для онлайн-медіа.
Може здаватися, що ці характеристики є універсальним рецептом утримання уваги читача і що вони можуть привести медіа нових клієнтів, але тут виникають нові проблеми. Раян переконаний, що якщо кожна медіакомпанія їх використає у своїй стратегії, то це спричинить страшенну одноманітність.
Тож для утримання читачів цього недостатньо.
Потрібно з самого початку робити бренд упізнаваним і узгоджувати всі його елементи: шрифти, колір, композицію, візуальну ієрархію, комунікаційну стратегію. Приділяти візуальним складникам медіа таку ж увагу, як і самому контенту.
Читачі мають впізнавати медіа, яке вони читають. Якщо брендинг надасть медіа індивідуальності і характеру, то допоможе подолати невизначеність на початку, коли воно тільки створюється. Саме брендинг може викликати лояльність на початку, якщо про медіа мало знають, чи змінити його імідж, коли воно вже має репутацію.
На думку Раяна, ці рекомендації добре працюють зараз, бо успіх дорівнює не кількості окремих кліків, а часу, який читач проводить на сторінці. Чим довше, тим краще. Цього можна досягти засобами дизайну. Особливо цікаво, як можна зробити довшим час читання новин, щоб уникнути поверхового переглядання заголовків.
Чи допоможуть більші літери зробити споживання контенту більш якісним? Ні Джефрі, ні Раян відповісти не можуть, але як дизайнери, вони пропонують інструменти для змін. Тож чому б медіа не спробувати користуватися ним.
Раян згадує про повільний дизайн, який ще не дуже відомий в Україні. Але відома концепція повільного читання, в якій головне — отримати задоволення від читання і зрозуміти текст. В англомовному середовищі до інших процесів теж додають слово «slow». Наприклад, фаст-фуд має аналог — слоу-фуд. «Slow» означає протиставлення до швидкого і поверхового. «Slow» — це увага до інших цінностей та інший спосіб сприйняття чи інформації, чи їжі.
Повільний дизайн для медіа — це такий, що дає читачеві час для роздумів і рефлексій, а не підштовхує його до постійного руху від тексту до тексту, від заголовку до заголовку, від «несподіваного» до «небувалого». Швидкість і багатовимірність, емоційне навантаження — це не те, чого хочуть люди у сучасному швидкому світі, переконані прихильники повільного дизайну.
Нідерландська платформа Slow Research Lab виокремлює багато принципів повільного дизайну і пояснює які з них у яких сферах проявляються. Здебільшого йдеться про проектування предметного середовища із збереженням довкілля та врахуванням впливу дизайну на соціальні стосунки. Але його принципи можна використовувати і в дизайні інтерфейсів. Ось ті, які доповнюють тези Раяна Хетча про дизайн медіа:
Виявляти. Цей принцип полягає в тому, щоб показувати можливість отримати різні досвіди. Наприклад, у дизайні ігор згідно з цим принципом, не потрібно спонукати гравця до проходження нових рівнів, до гри на швидкість, а дозволяти йому рухатися у своєму ритмі та отримувати естетичну насолоду від процесу і графіки чи рефлексувати над ситуаціями. Медіа теж дозволяє отримувати різні досвіди: вдумливе читання, розуміння, усвідомлення, спілкування. І з допомогою дизайну потрібно показувати читачам, що вони можуть більше, ніж гортати стрічку.
Залучати. Інтелектуальна та емоційна залученість у проект об’єднує людей довкола спільних проблем. Медіа може створювати середовище із зацікавлених і небайдужих. Але, як написав Раян Хетч, неможливо стати залученим до якоїсь теми, якщо ви швидко прогортаєте її заголовок в стрічці серед багатьох.